Universal Design as a Framework for Diversity, Equity, and Inclusion Initiatives in Higher Education

Applying universal design principles to all campus offerings.
In an era of rapidly changing demographics, many campuses have begun diversity, equity, and inclusion (DEI) initiatives. These efforts focus on developing products and environments for all students while recognizing that those from underrepresented groups, such as students with disabilities, have additional barriers in securing an equitable education. This publication shares a universal design in higher education (UDHE) framework that can guide initiatives for making all institutional offerings more accessible, usable, and inclusive.
The successful design of any educational product or environment involves myriad factors—among them purpose, aesthetics, safety, industry standards, usability, and cost. Traditional design practices often focus on the average user, which can leave out people with disabilities. The universal design (UD) approach has been promoted by educators world-wide to streamline the accommodations process by eliminating deficits in products and environments that make them inaccessible to some people. Such approaches assert that accessibility barriers often stem from the failure of designers to consider the needs of individuals with a wide range of characteristics, including those classified as having disabilities. Embracing UDHE reduces systemic barriers and exclusionary practices in order to create more inclusive spaces, technology, instruction, and services.
The term “universal design” was coined in the late twentieth century by Ronald Mace—an internationally recognized architect, product designer, educator, and wheelchair user. He defined UD as “the design of products and environments to be usable by all people, to the greatest extent possible, without the need for adaptation or specialized design” (projects.ncsu.edu/ncsu/design/cud/index.htm). Over the years, UD has been applied to a broader scope of applications that include teaching and learning activities, student services, and IT on postsecondary campuses. So, when all is said and done who, on a postsecondary campus, benefits from the systematic practice of UDHE? Among the beneficiaries are students who disclose their disabilities, those who have disabilities but do not disclose, students with various learning preferences and technological expertise, those whose native language is not English, people who are older than the average student, members of specific racial and ethnic groups, and everybody else!
The bottom line is that universally designed products and environments are born accessible, usable, and inclusive. Infusing UDHE into all aspects of higher education is an important step toward destigmatizing disability and ensuring equity for all groups. In summary, UDHE fulfills these aspects:
- Is a goal to make all campus offerings accessible and usable for faculty, staff, students, and visitors with diverse characteristics.
- Values access, equity, and inclusion.
- Considers differences in ability, as with other diversity characteristics, to be part of the normal human experience.
- Is a process for developing flexible educational products and environments that are welcoming to, accessible to, and usable by everyone.
- Improves any design by making it more inclusive.
- Provides a foundation for the development of strategies for the design of all on-site and online products and environments found in higher education.
- Reduces the need for disability-related accommodations.

The UDHE Framework
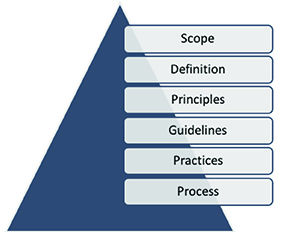
Aspects of UDHE can be integrated into a framework that addresses the scope, definition, principles, guidelines, exemplary practices, and process of DEI initiatives. The components of the UDHE Framework are discussed in the following subsections of this publication; the content is drawn from Chapter 2: A Framework of Inclusive Practices in the book Creating Inclusive Learning Opportunities in Higher Education: A Universal Design Toolkit (hepg.org/hep-home/books/creating-inclusive-learning-opportunities-in-highe).
Scope
The scope of UDHE applications covered in this publication comprises all products and environments relevant to higher education, including those used in online and on-site learning, student services, physical spaces, and IT applications.
Definition
Adding “in higher education” to the definition of UD developed by Ron Mace reinforces its applicability in this domain. UDHE is just the application of UD to postsecondary education—the design of products and environments in higher education to be usable by all people, to the greatest extent possible, without the need for adaptation or specialized design.
Principles and Guidelines
UD has a rich history in applications to the physical environment and to IT. Our Disabilities, Opportunities, Internetworking, and Technology (DO-IT) Center at the UW, along with its collaborators from postsecondary institutions nationwide, have engaged in multiple UDHE initiatives funded by the U.S. Department of Education and the National Science Foundation. These initiatives have resulted in the establishment of the online Center for Universal Design in Education (CUDE). Although some collaborators in DO‑IT’s UDHE initiatives considered the basic UD definition and related principles adequate for addressing all postsecondary products and environments, many saw the value of the Universal Design for Learning principles when designing teaching practices and of the Web Content Accessibility Guidelines when designing technology. Applying all three sets of principles for the UDHE Framework ensures that all campus offerings—including facilities, curriculum and pedagogy, technology, and services—are accessible, usable, and inclusive. The contribution of each set of principles and corresponding guidelines to the UDHE Framework is discussed in the following three sections.

The Contribution of UD to the UDHE Principles and Guidelines
The seven design principles and related guidelines for UD are as follow:
- Equitable use. The design is useful and marketable to people with diverse abilities.
- Flexibility in use. The design accommodates a wide range of individual preferences and abilities.
- Simple and intuitive use. Use of the design is easy to understand, regardless of the user’s experience, knowledge, language skills, or current concentration level.
- Perceptible information. The design communicates necessary information effectively to the user, regardless of ambient conditions or the user’s sensory abilities.
- Tolerance for error. The design minimizes hazards and the adverse consequences of accidental or unintended actions.
- Low physical effort. The design can be used efficiently, comfortably, and with a minimum of fatigue.
- Size and space for approach and use. Appropriate size and space is provided for approach, reach, manipulation, and use regardless of the user’s body size, posture, or mobility.
The Contribution of WCAG to the UDHE Principles and Guidelines
In the early years of the Internet, UD practices were applied to the design of hardware and software to ensure accessibility to individuals with disabilities as well as other groups. These efforts led to the Web Accessibility Initiative of the World Wide Web Consortium. The WCAG guidelines and related practices are underpinned by four guiding principles. Together, they require IT components to be:
- Perceivable. Users must be able to perceive the content, regardless of the device or configuration they are using;
- Operable. Users must be able to operate the controls, buttons, sliders, menus, etc., regardless of the device they are using;
- Understandable. Users must be able to understand the content and interface; and
- Robust. Content must be coded in compliance with relevant coding standards in order to ensure it is accurately and meaningfully interpreted by devices, browsers, and assistive technologies.
The Contribution of UDL to the UDHE Principles and Guidelines
UDL principles, as listed below, can be used to design inclusive pedagogy and curriculum.
- Multiple means of engagement. For purposeful, motivated learners, stimulate interest and motivation for learning. Three UDL guidelines under this principle promote the development of curriculum and instruction that includes options for perception; language, expressions, and symbolism; and comprehension.
- Multiple means of representation. For resourceful, knowledgeable learners, present information and content in different ways. Three UDL guidelines under this principle promote the development of curriculum and instruction that includes options for physical action, expressive skills and fluency, and executive functions.
- Multiple means of action and expression. For strategic, goal-directed learners, differentiate the ways that students can express what they know. Three UDL guidelines under this principle promote the development of curriculum and instruction that includes options for recruiting interest, sustaining effort and persistence, and self-regulation.
Practices. Examples of inclusive practices supported by UDHE principles are listed below.
|
UDHE Principle |
Example of UDHE Practices |
|
UD 1. Equitable use |
Career services. Job postings are in formats accessible to people with a great variety of abilities, disabilities, ages, racial/ethnic backgrounds, and technologies. |
|
UD 2. Flexibility in use |
Campus museum. An exhibit design allows a visitor to choose to read or listen to descriptions of the contents of display cases. |
|
UD 3. Simple and intuitive |
Assessment. Testing is conducted in a predictable, straightforward manner. |
|
UD 4. Perceptible information |
Dormitory. An emergency alarm system has visual, aural, and kinesthetic characteristics. |
|
UD 5. Tolerance for error |
Instructional software. An application provides guidance when a student makes an inappropriate selection. |
|
UD 6. Low physical effort |
Curriculum. Software includes on-screen control buttons that are large enough for students with limited fine motor skills to select. |
|
UD 7. Size and space for approach and use |
Science lab. An adjustable table and flexible work area is usable by students who are right- or left-handed and have a wide range of physical characteristics. |
|
UDL 1. Multiple means of engagement |
Courses. Multiple examples ensure relevance to a diverse student group. |
|
UDL 2. Multiple means of representation |
Promote services. Multiple forms of accessibly designed media are used to communicate services provided. |
|
UDL3. Multiple means of action and expression |
Course project. An assigned project optimizes individual choice and autonomy. |
|
WCAG 1. Perceivable |
Student service website. A person who is blind and using a screen reader can access the content in images because text descriptions are provided. |
|
WCAG 2. Operable |
Learning management system (LMS). A person who cannot operate a mouse can navigate all content and operate all functions by using a keyboard (or device that emulates a keyboard) alone. |
|
WCAG 3. Understandable |
Instructional materials. Definitions are provided for unusual words, phrases, idioms, and abbreviations. |
|
WCAG 4. Robust |
Application forms. Electronic forms can be completed using a wide range of devices, including assistive technologies. |
The combination of the principles discussed above can be used to universally design almost any product or environment. In higher education, for example the combined set can be applied to make more inclusive physical spaces, instruction, and online resources. Rather than memorize the fourteen principles that underpin universal design in education (UDE), however, practitioners work toward compliance with them by following three simple guidelines:
- Provide multiple ways for participants to learn and to demonstrate what they have learned.
- Provide multiple ways to engage.
- Ensure all technologies, facilities, services, resources, and strategies are accessible to individuals with a wide variety of disabilities.
Process

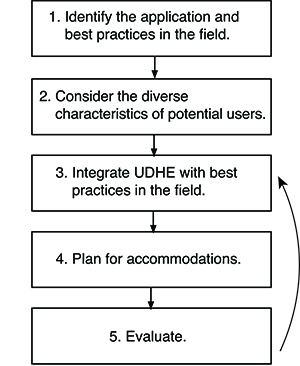
The following list of steps in the process of applying UDHE. The process suggests that the best designs for products and environments integrate both UDHE practices and best practices within the field of application.
- Identify the application and best practices in the field. Specify the product or environment to which you wish to apply UDHE. Identify best practices within the field of the application (e.g., evidence-based teaching practices, technology standards, architectural design specifications).
- Consider the diverse characteristics of potential users. Describe diverse characteristics of potential users for which the application is designed—e.g., with respect to gender; age; ethnicity; race; native language; learning preferences; size; abilities to see, hear, walk, manipulate objects, read, speak—and the challenges they might encounter when attempting to engage with the product or environment.
- Integrate UDHE with best practices in the field. Integrate UDHE practices (underpinned by relevant UD, UDL, and WCAG principles) with best practices within the field of application to maximize the benefits of the application to individuals with a wide variety of characteristics.
- Plan for accommodations. Develop processes for the provision of accommodations for individuals for whom the design does not automatically provide access (e.g., with assistive technology or sign language interpreters). Make these processes known through signage, syllabi, publications, or websites.
- Evaluate. After implementing the product or environment, collect feedback from individuals with diverse characteristics who use it (e.g., through online surveys, focus groups). Make modifications based on the results. Return to step 3 if evidence from your evaluation suggests that improvements should be made to your design.
Underpinning DEI Initiative with the UDHE Framework
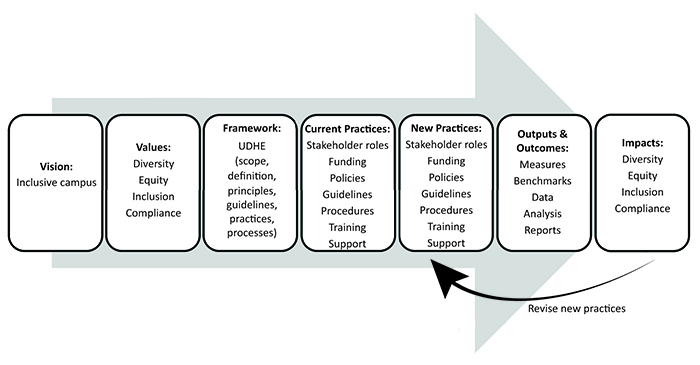
The UDHE Framework can be fleshed out and used to underpin DEI Initiatives for an academic department; online learning, student service or other application area, or the entire campus offerings to guide them through an institutional transformation. See page six for a version of this model.
DEI Initiative Underpinned by the UDHE Framework

About DO‑IT
DO‑IT (Disabilities, Opportunities, Internetworking, and Technology) serves to increase the successful participation of individuals with disabilities in challenging academic programs and careers such as those in science, engineering, mathematics, and technology. Primary funding for DO‑IT is provided by the National Science Foundation, the State of Washington, and the U.S. Department of Education.
For further information, to be placed on the DO‑IT mailing list, request materials in an alternate format, or to make comments or suggestions about DO-IT publications or web pages, contact:
DO‑IT
University of Washington, Box 354842
Seattle, WA 98195-4842
doit@uw.edu
www.uw.edu/doit/
206-685-DOIT (3648) (voice/TTY)
888-972-DOIT (3648) (toll free voice/TTY)
509-328-9331 (voice/TTY) Spokane
Founder and Director: Sheryl Burgstahler, Ph.D.
Acknowledgment
This publication was developed under a grant from the U.S. Department of Education, #P333A020044 and the National Science Foundation AccessCyberlearning 2.0: NSF #1824540. The contents do not necessarily represent the policy of the U.S. Department of Education, and you should not assume endorsement by the federal government.
Copyright © 2022, 2021, University of Washington. Permission is granted to copy these materials for educational, noncommercial purposes provided the source is acknowledged.